# clientXxx、scrollXxx、offsetXxx 的区别
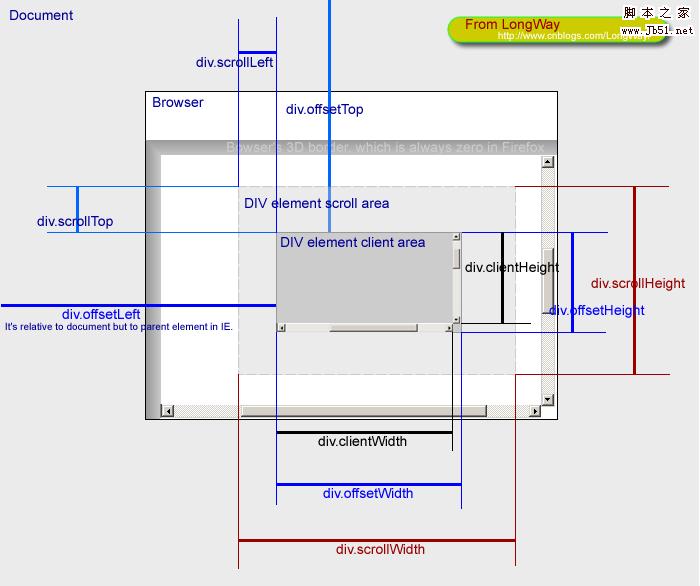
# 图示

# clientWidth / clientHeight
说明:
- 元素内容的可见宽高
- 包括 padding,但不包括 border、margin、滚动条
# clientTop / clientLeft
说明:
- 相当于 border-top-width / border-left-width
# offsetHeight / offsetWidth
说明:
- 元素的可见宽高
- 包括 padding、border、滚动条
# offsetLeft / offsetTop
说明:
- 相对 “最近的 非static的 祖先元素” 的偏移量
# scrollWidth / scrollHeight
说明:
- 元素完整的高度和宽度,包括元素看不见的部分(需要滚动才能看见的)
- 包括 padding,但不包括 border、margin
# scrollLeft / scrollTop
说明:
- 滚动条移动的距离
# 参考
下一篇:
本章目录
